Frankenheimer
╬Bruderschaft ALC╬
Hiho
Da ich ab dem 23.11 endlich mal etwas urlaub habe, wollte ich mich mal so langsam wieder meiner homepage widmen die ich jetzt schon längere zeit stark vernachlässigt habe......
war grade mal wieder drauf und musste feststellen, das mich da etwas stark an der optik stört..
es geht um diese seite hier:
www.clanalc.de
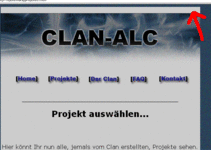
öffne ich die seite mit dem Internet Explorer 6 sieht alles auch so aus, wie ich es geplant habe...nämlich so

habs mal als billige gif datei hochgeladen.
öffne ich die gleiche seite mit firefox oder mit opera habe ich oben und unten einen hässlichen grauen balken in hintergrundfarbe. das banner unten und oben läuft nicht bündig aus.

wie bekomme ich das weg und woran liegt das?
Da ich ab dem 23.11 endlich mal etwas urlaub habe, wollte ich mich mal so langsam wieder meiner homepage widmen die ich jetzt schon längere zeit stark vernachlässigt habe......
war grade mal wieder drauf und musste feststellen, das mich da etwas stark an der optik stört..
es geht um diese seite hier:
www.clanalc.de
öffne ich die seite mit dem Internet Explorer 6 sieht alles auch so aus, wie ich es geplant habe...nämlich so
habs mal als billige gif datei hochgeladen.
öffne ich die gleiche seite mit firefox oder mit opera habe ich oben und unten einen hässlichen grauen balken in hintergrundfarbe. das banner unten und oben läuft nicht bündig aus.
wie bekomme ich das weg und woran liegt das?



 aber bei einfachen seiten finde ich das tabellen noch okay sind. Aus meiner sicht sind CSS Layouts auch irgendwie schwerer richtig hinzu bekommen da sie nie das machen was man will *G*
aber bei einfachen seiten finde ich das tabellen noch okay sind. Aus meiner sicht sind CSS Layouts auch irgendwie schwerer richtig hinzu bekommen da sie nie das machen was man will *G*