Hallo Zusammen. Ich habe ein Problem was ich nicht schaffe zu lösen.
Also ich habe im Forum ein Menü eingebaut.
Hier der CSS-Code:
Hier der HTML-Code:
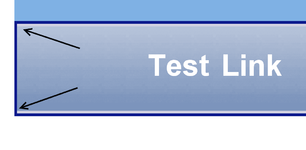
Das Problem. Damit das ganze zum Forum passt, wollte ich zwei "Border" machen. Einen Blauen und einen Hellgrauen. Natürlich kann ich aber nur einen machen mit Hilfe vom CSS-Code. Der hat aber nur rechts und links einen gemacht und deshalb habe ich die Grafik womit das Menü dargestellt wird, einfach mit PS geändert. Ich habe einfach oben und unten einen Punkt in der selbe Farbe gemacht wie den Border und schon sah es aus wie ein Border.
Mein Problem sind die ecken. Als "zweiten Pixel quasi" muss ich irgendwie Hellgrau kriegen, nur wie?
Schaut es euch selbst an. http://www.auto-fachforum.de/index.php (Links und rechts am Menü. Oben und unten ist perfekt.
Also ich habe im Forum ein Menü eingebaut.
Hier der CSS-Code:
/* ***** Menü ***** */
.menu2 {padding:0 0 0 32px; margin:0; list-style:none; height:35px; background:#D1D1E1 url(Grafik/button1.gif); position:relative; border:0px solid #0B198C; border-width:0 1px; border-bottom:0px solid #444;}
.menu2 li {float:left;}
.menu2 li a {display:block; float:left; height:35px; line-height:35px; color:#FFFFFF; text-decoration:none; font-size:11px; font-family:arial, verdana, sans-serif; font-weight:bold; text-align:center; padding:0 0 0 8px; cursorointer;}
.menu2 li a b {float:left; display:block; padding:0 16px 0 8px;}
.menu2 li.current a {color:#fff; background:url(Grafik/button3.gif);}
.menu2 li.current a b {background:url(Grafik/button3.gif) no-repeat right top;}
.menu2 li a:hover {color:#fff; background:#000 url(Grafik/button4.gif);}
.menu2 li a:hover b {background:url(Grafik/button4.gif) no-repeat right top;}
.menu2 li.current a:hover {color:#fff; background:#000 url(Grafik/button3.gif); cursorefault;}
.menu2 li.current a:hover b {background:url(Grafik/button3.gif) no-repeat right top;}
Hier der HTML-Code:
<ul class="menu2">
<li><a href="#nogo"><b>Link</b></a></li>
<li><a href="#nogo"><b>Link</b></a></li>
<li><a href="#nogo"><b>Link</b></a></li>
<li><a href="#nogo"><b>Link</b></a></li>
<li><a href="#nogo"><b>Link</b></a></li>
</ul><br />
Das Problem. Damit das ganze zum Forum passt, wollte ich zwei "Border" machen. Einen Blauen und einen Hellgrauen. Natürlich kann ich aber nur einen machen mit Hilfe vom CSS-Code. Der hat aber nur rechts und links einen gemacht und deshalb habe ich die Grafik womit das Menü dargestellt wird, einfach mit PS geändert. Ich habe einfach oben und unten einen Punkt in der selbe Farbe gemacht wie den Border und schon sah es aus wie ein Border.

Mein Problem sind die ecken. Als "zweiten Pixel quasi" muss ich irgendwie Hellgrau kriegen, nur wie?
Schaut es euch selbst an. http://www.auto-fachforum.de/index.php (Links und rechts am Menü. Oben und unten ist perfekt.