halloechen leute,
ich habe in meiner page das script Jax Calendar V1.34 eingerichtet.
bezugsquelle: http://www.jtr.de/scripting/php/calendar/
nach leichten anfaenglichen schwierigkeiten laeuft es auch perfekt auf meinem apache server.
wenn da nur mein formatierungsproblem nicht waere. ich versuche die ganze zeit den hintergrund der angezeigten eventlistenseite das gleiche hintergrundbild zu verpassen wie meine ganze hompage hat. nur irgendwie bin ich dafuer zu dusselig.
dass die gesammten formatierungen mittels css erfolgen habe ich mittlerweile gescheckt.
dass man in css ein hintergrund mittels background-image: url(bg.gif) ist mir klar auch wenn ich keine css und php leuchte bin.
aber irgendwie kapier ich in dem ganzen script nicht wo ich nun entsprechende formatierung vornehmen kann.
benutzt jemand von euch zufaellig entsprechndes script oder haette vieleicht zeit sich dieses etwas genauer anzuschauen?
eine kontaktaufnahme mit dem entwickler ist bisher gescheitert und das forum auf seiner seite ist down.
deshalb wende ich mich frohen mutes an euch.
der nuggihase
edit: @wario
sorry da haben wir uns wohl falsch verstanden ich meinte nicht die farbhintergruende hinter den schriften sondern die seitenhintergruende sprich alles um den kalender und der eventliste was auf der seite weiss ist.
ich habe hier vier anlagen beigelegt.
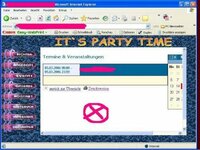
01 und 02 sollen zeigen was ich fuer hintergruende meine sprich da wo der rote kreis ist mit dem kreuz hintergrund02 soll diese weisse flaechen ersetzten und css.txt ist die css datei die dem kalender beiliegt.
vielen dank fuer eure muehe schon mal im vorraus.
gruss der nuggihase
edit2: nun hab ichs nach drei tagen spielerrei hinbekommen.
gruss nuggihase
ich habe in meiner page das script Jax Calendar V1.34 eingerichtet.
bezugsquelle: http://www.jtr.de/scripting/php/calendar/
nach leichten anfaenglichen schwierigkeiten laeuft es auch perfekt auf meinem apache server.
wenn da nur mein formatierungsproblem nicht waere. ich versuche die ganze zeit den hintergrund der angezeigten eventlistenseite das gleiche hintergrundbild zu verpassen wie meine ganze hompage hat. nur irgendwie bin ich dafuer zu dusselig.
dass die gesammten formatierungen mittels css erfolgen habe ich mittlerweile gescheckt.
dass man in css ein hintergrund mittels background-image: url(bg.gif) ist mir klar auch wenn ich keine css und php leuchte bin.
aber irgendwie kapier ich in dem ganzen script nicht wo ich nun entsprechende formatierung vornehmen kann.
benutzt jemand von euch zufaellig entsprechndes script oder haette vieleicht zeit sich dieses etwas genauer anzuschauen?
eine kontaktaufnahme mit dem entwickler ist bisher gescheitert und das forum auf seiner seite ist down.
deshalb wende ich mich frohen mutes an euch.
der nuggihase
edit: @wario
sorry da haben wir uns wohl falsch verstanden ich meinte nicht die farbhintergruende hinter den schriften sondern die seitenhintergruende sprich alles um den kalender und der eventliste was auf der seite weiss ist.
ich habe hier vier anlagen beigelegt.
01 und 02 sollen zeigen was ich fuer hintergruende meine sprich da wo der rote kreis ist mit dem kreuz hintergrund02 soll diese weisse flaechen ersetzten und css.txt ist die css datei die dem kalender beiliegt.
vielen dank fuer eure muehe schon mal im vorraus.
gruss der nuggihase
edit2: nun hab ichs nach drei tagen spielerrei hinbekommen.
gruss nuggihase
Anhänge
Zuletzt bearbeitet:




 Aber wie denn???
Aber wie denn???