Hallo Luxxer 
das neue Forenaussehen sorgt ja schon für viel Aufmerksamkeit und es wurden ja auch schon von offizieller seite codeschnipsel für Stylish rausgegben.
Dazu bin ich wohl auch nicht der einzige, der sich hingesetzt hat und selber etwas gemacht hat.
Hier im Thread sollen vorallem von usern erstellte styles gesammelt und ausgetauscht werden.
lob und kritik sind natürlich immer wilkommen
wer noch keine ahnung hat wie/wo/was:
es gibt für den firefox und für crome ein addon names stylish,welches selbst erstellte css sheets "nachträglich" auf webseiten anwendet. damit kann man eine webseite ummodelieren, verschönern, verstummeln, liegt im auge des betrachters
für opera gibt es auch ein solches addon unter dem namen include css, funktion ist die gleiche.
Screenshots und code in den Spoilern:
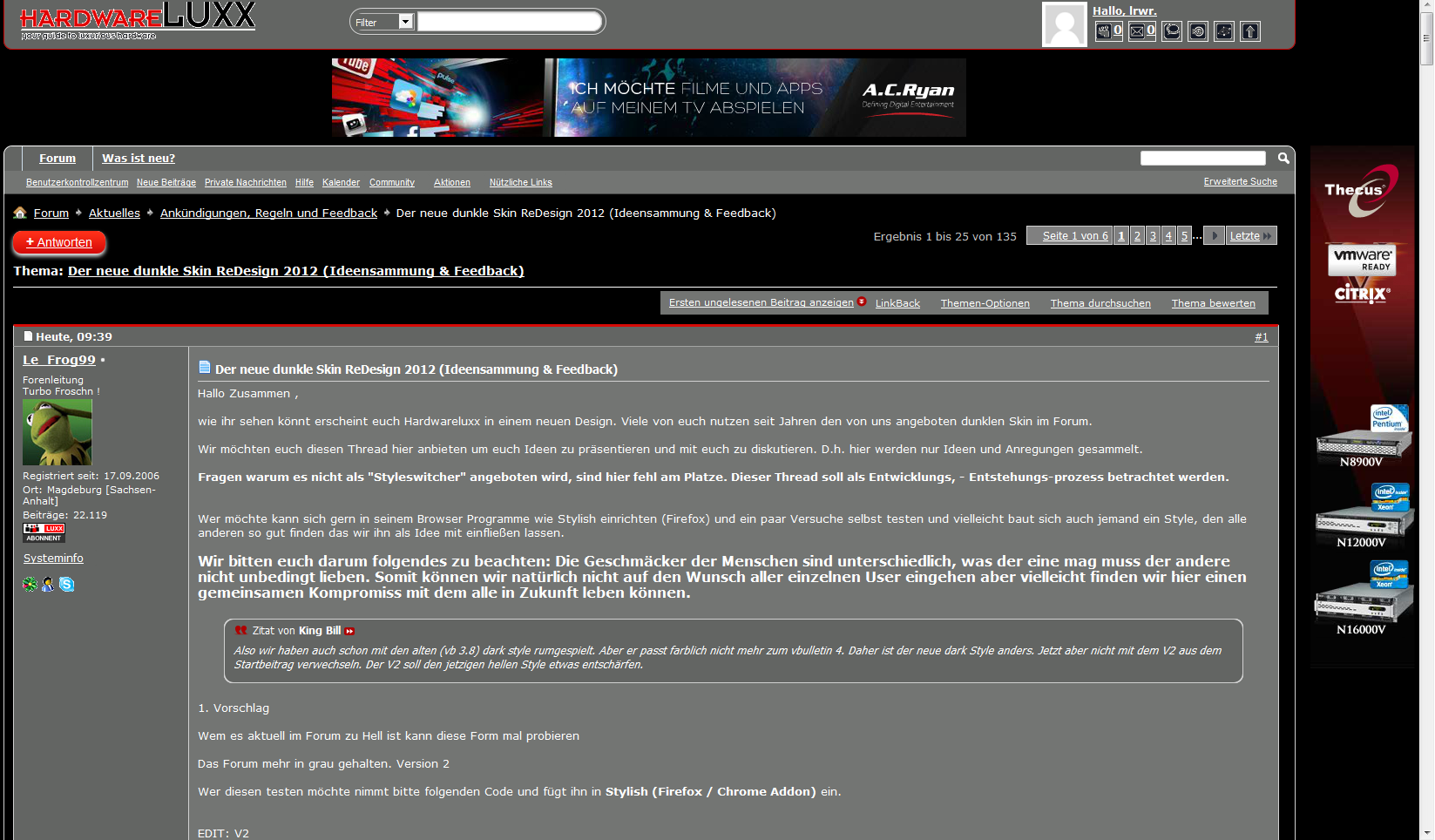
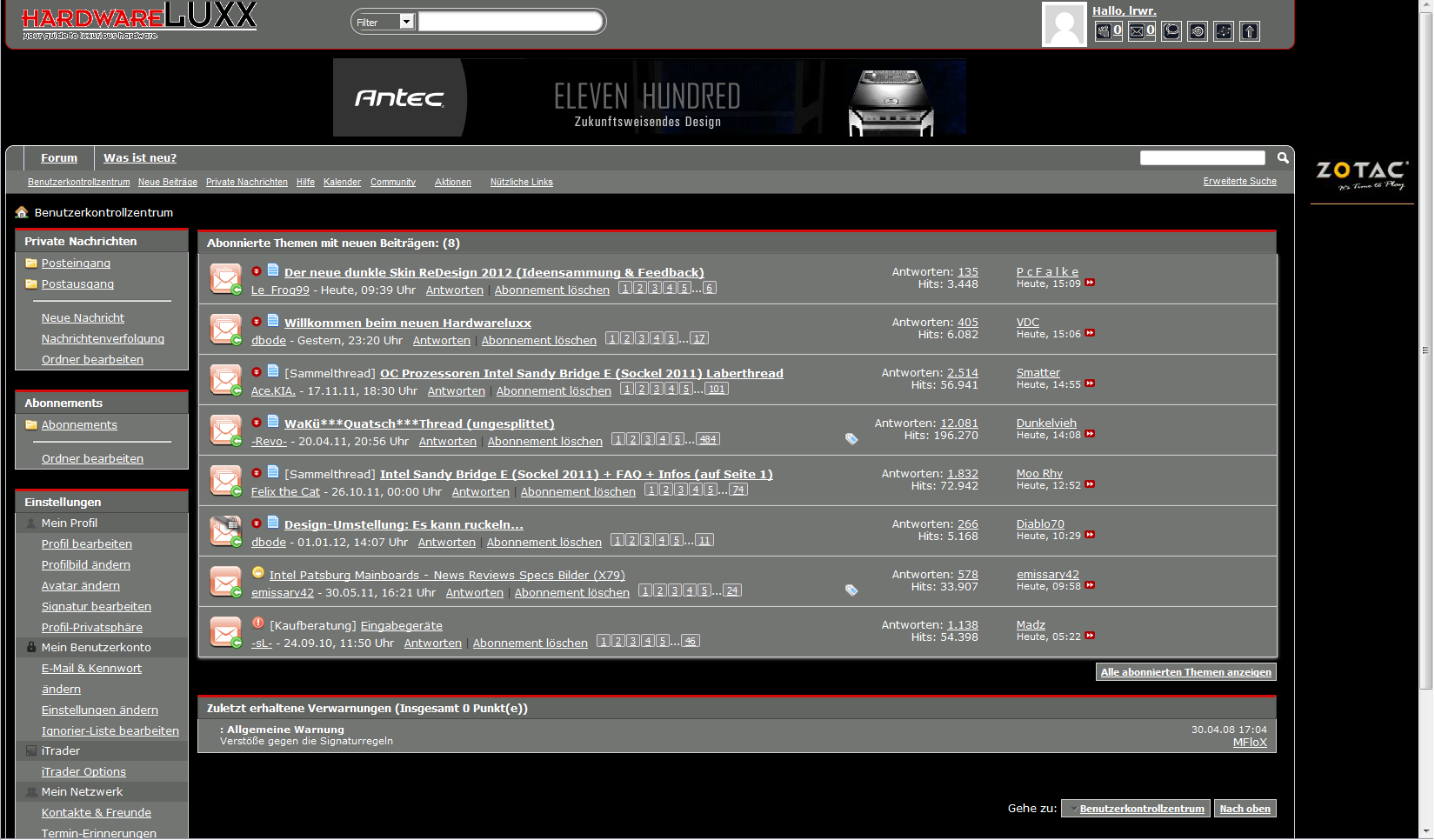
Black Skin (lrwr) [keine eigene Weiterentwicklung mehr]
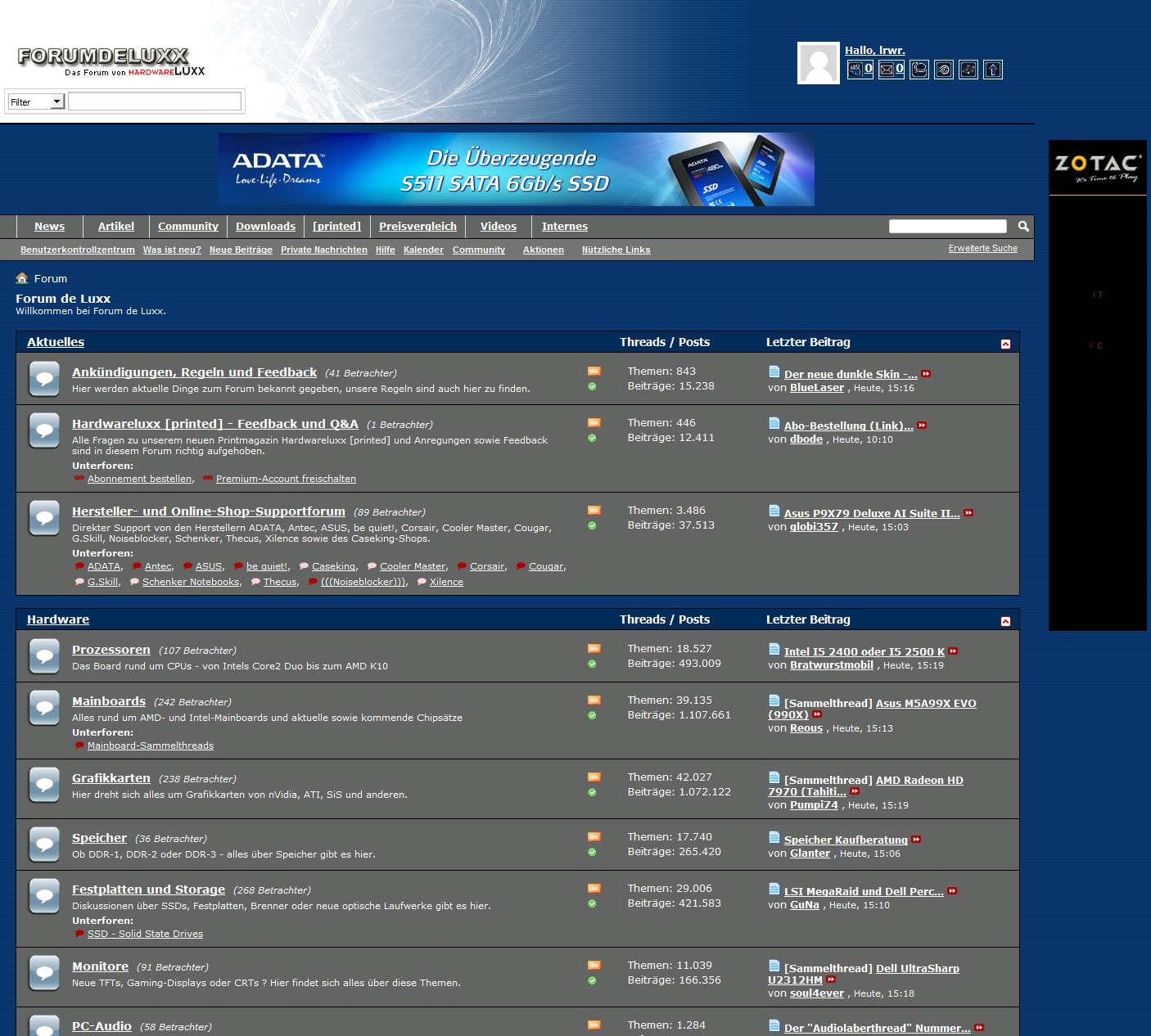
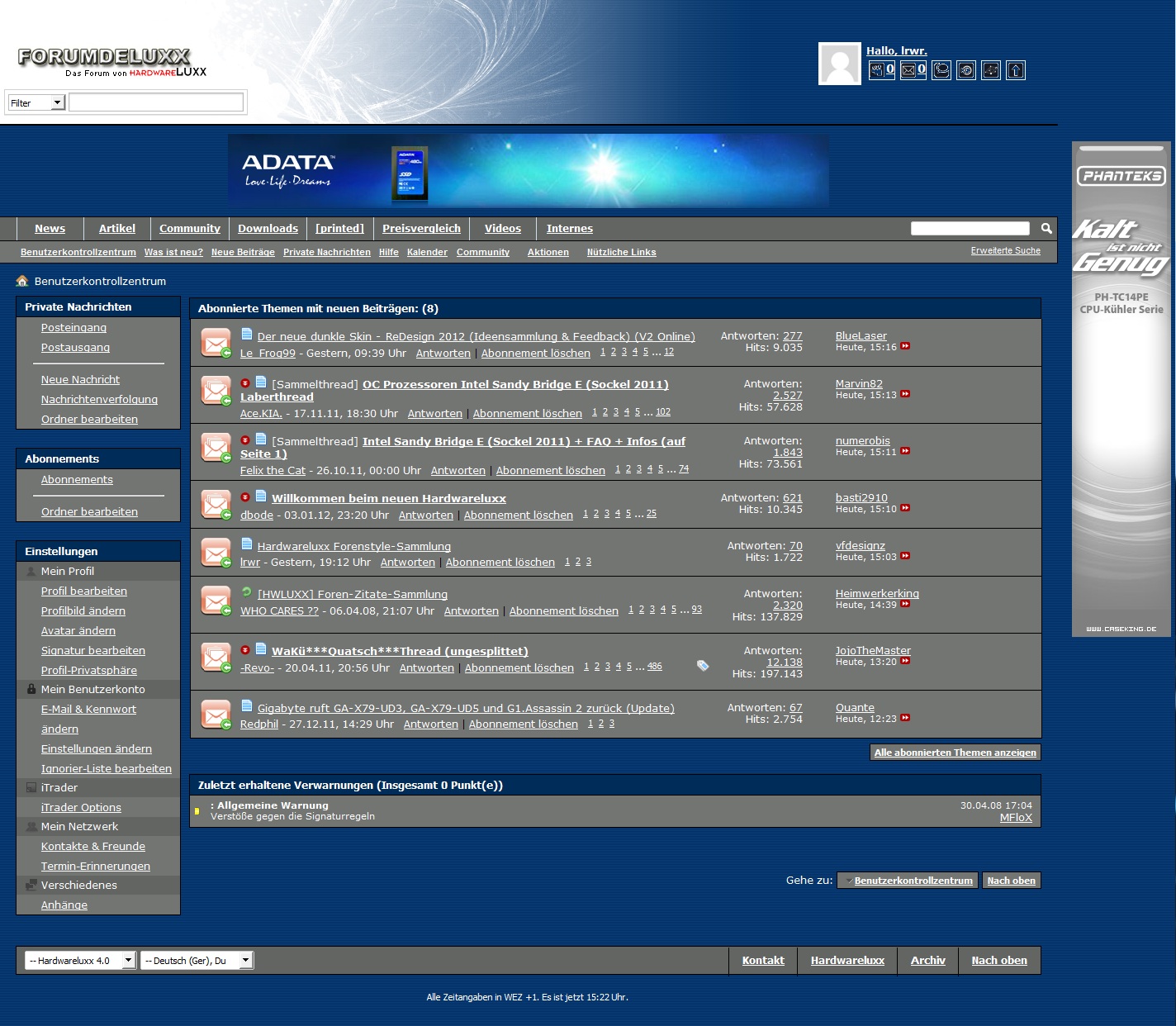
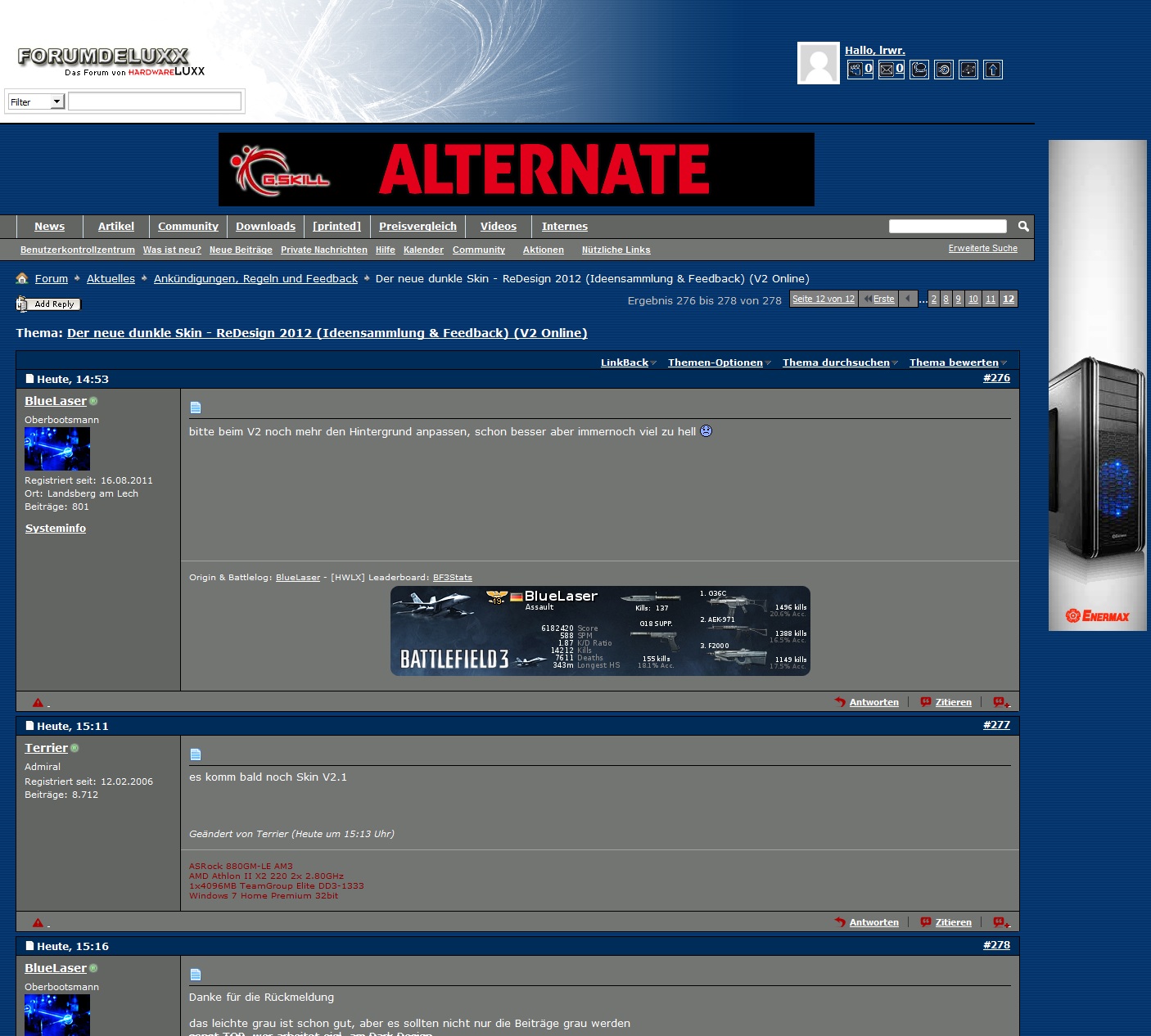
Ein Nachbau des alten blauen skins (lrwr):
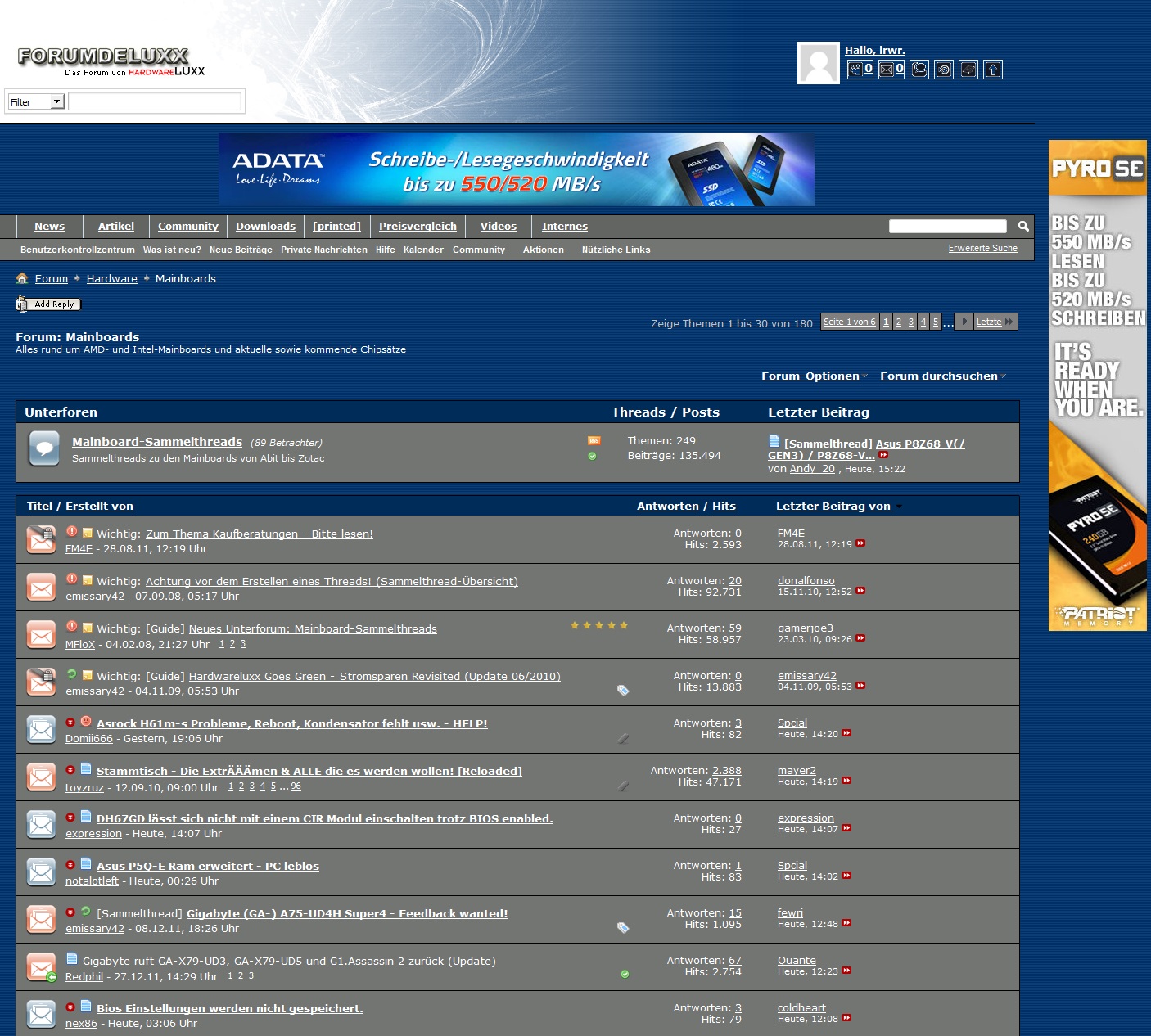
Ein heller Skin, angelehnt an den alten von AbsolutesChaoz
Ein heller Skin vom User tree-:
Dunkeler Skin von FuXxMiTdOpPeLX
Ein Heller Skin von siroques:
Ein Skin mit zentriertem forum und dezenten Änderrungen von vfdesignz:
Abwandlung des neuen Orginalskins von siM Luxx
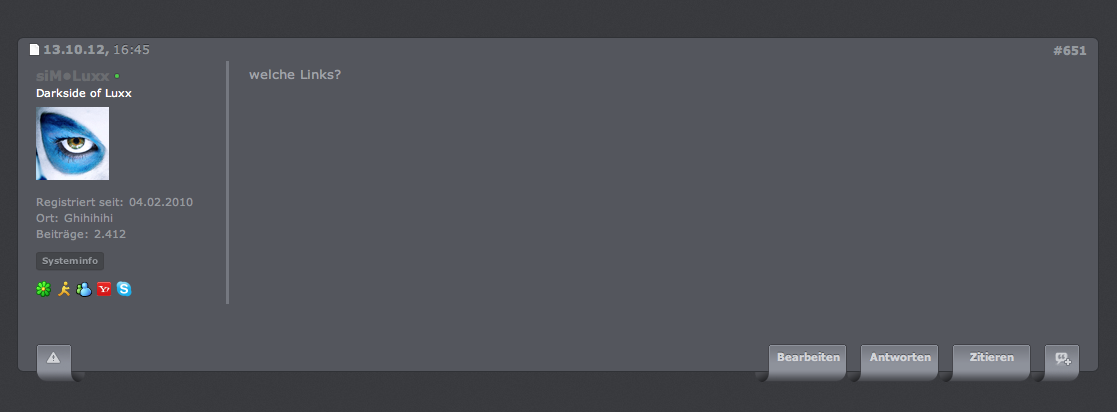
Dunkeler, edler Skin von siM Luxx
Bonus: Extra Codeschnipsel für höhere Texteingabefelder (lrwr)
Bonus 2: Breitenbegrenzung der schnell- Eingabefelder (lrwr)
Bonus 3: Forum zentrieren (vfdesignz)
hier im Thread ist jeder eingeladen seine eigenen Skins zu posten.
Ich werde von Zeit zu Zeit die neuen Skins hier vorne einpflegen, für die neuste Version konsultiert ihr aber besser die letzten Seiten des Threads

das neue Forenaussehen sorgt ja schon für viel Aufmerksamkeit und es wurden ja auch schon von offizieller seite codeschnipsel für Stylish rausgegben.
Dazu bin ich wohl auch nicht der einzige, der sich hingesetzt hat und selber etwas gemacht hat.
Hier im Thread sollen vorallem von usern erstellte styles gesammelt und ausgetauscht werden.
lob und kritik sind natürlich immer wilkommen
wer noch keine ahnung hat wie/wo/was:
es gibt für den firefox und für crome ein addon names stylish,welches selbst erstellte css sheets "nachträglich" auf webseiten anwendet. damit kann man eine webseite ummodelieren, verschönern, verstummeln, liegt im auge des betrachters

für opera gibt es auch ein solches addon unter dem namen include css, funktion ist die gleiche.
Screenshots und code in den Spoilern:
Black Skin (lrwr) [keine eigene Weiterentwicklung mehr]
Ein Nachbau des alten blauen skins (lrwr):
Ein heller Skin, angelehnt an den alten von AbsolutesChaoz
Ein heller Skin vom User tree-:
Dunkeler Skin von FuXxMiTdOpPeLX
Ein Heller Skin von siroques:
Ein Skin mit zentriertem forum und dezenten Änderrungen von vfdesignz:
Abwandlung des neuen Orginalskins von siM Luxx
Dunkeler, edler Skin von siM Luxx
Bonus: Extra Codeschnipsel für höhere Texteingabefelder (lrwr)
Code:
#cke_contents_vB_Editor_001_editor{
height:500px !important;
}
#cke_contents_vB_Editor_QR_editor{
height:200px !important;
}
#cke_contents_vB_Editor_QE_1_editor{
height:300px !important;
}Bonus 2: Breitenbegrenzung der schnell- Eingabefelder (lrwr)
breite auf 60% gesetzt:
oder auch mit absolutwerten (war beim alten luxx auch), das sollten gut ran kommen:
Code:
/* Schnellantwort */
#vB_Editor_QR .editor_textbox_container{
float:none !important;
width:60%;
margin:0px auto;
}
/* Schnellbearbeitung */
#vB_Editor_QE_1 .editor_textbox{
float:none !important;
width:90%;
margin:0px auto;
}oder auch mit absolutwerten (war beim alten luxx auch), das sollten gut ran kommen:
Code:
/* Schnellantwort */
#vB_Editor_QR .editor_textbox_container{
float:none !important;
width:640px;
margin:0px auto;
}
/* Schnellbearbeitung */
#vB_Editor_QE_1 .editor_textbox{
float:none !important;
width:640px;
margin:0px auto;
}Bonus 3: Forum zentrieren (vfdesignz)
Willst du es komplett Zentriert, also ohne freie Fläche links & rechts oder mit einer freien Fläche?
Ohne freie Fläche
Mit freier Fläche:
Ohne freie Fläche
Code:
.main_body1 {
margin: 0px auto !important;
position: relative !important;
}
.body_wrapper {
padding: 0px 0px 0px 0px !important;
margin: 0px auto !important;
position: relative !important;
}Mit freier Fläche:
Code:
.main_body1 {
margin: 0px auto !important;
margin-right: 209px !important;
margin-left: 200px !important;
position: relative !important;
}
.body_wrapper {
padding: 0px 0px 0px 0px !important;
margin: 0px auto !important;
position: relative !important;
margin-right: -18px !important;
margin-left: -20px !important;
}
.footer {
margin-right: -3px !important;
margin-left: -1px !important;
}hier im Thread ist jeder eingeladen seine eigenen Skins zu posten.
Ich werde von Zeit zu Zeit die neuen Skins hier vorne einpflegen, für die neuste Version konsultiert ihr aber besser die letzten Seiten des Threads

Zuletzt bearbeitet:































 Endlich wieder alles dunkel hier.
Endlich wieder alles dunkel hier. 



