Install the app
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.

Anmerkung: this_feature_currently_requires_accessing_site_using_safari
-
Wir sind dabei, den Suchindex des Forums neu aufzubauen. Bis ca. 6 Uhr morgens kann die Qualität der Suchergebnisse variieren.
-
Hardwareluxx führt derzeit die Hardware-Umfrage 2025 (mit Gewinnspiel) durch und bittet um eure Stimme.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder einen alternativen Browser verwenden.
Du solltest ein Upgrade durchführen oder einen alternativen Browser verwenden.
Hardwareluxx Forenstyle-Sammlung
- Ersteller lrwr
- Erstellt am
- Mitglied seit
- 23.12.2007
- Beiträge
- 8.746
- Laptop
- Lenovo X13 Ultrabook
- Details zu meinem Desktop
- Prozessor
- Intel i9-9900K@4,8GHZ AVX AllCore@1,146V
- Mainboard
- Asus ROG Maximus XI Formula
- Kühler
- Noctua NH-D15 Chromax Black
- Speicher
- G.Skill Trident Z RGB 32GB@3200 MHz@CL14@1,35V
- Grafikprozessor
- XFX RX 6800 XT SWFT319@0,988V MPT UV Profil@2100MHz MemOC
- Display
- Medion Erazer X58222 31.5"@75hz Profile
- SSD
- 2x Samsung SSD 860 EVO, 1x Crucial MX500, 1x SanDisk Ultra
- Opt. Laufwerk
- Optiarc DVD RW AD-7200S@Custom FW
- Soundkarte
- SupremeFX S1220@Toslink
- Gehäuse
- Fractal Define R6@Noctua NF-A14 PWM chromax.black.swap
- Netzteil
- Seasonic GX 550W
- Keyboard
- Logitech k740
- Mouse
- Logitech G502
- Betriebssystem
- Windows 10 Professional x64
- Webbrowser
- Google Chrome
- Internet
- ▼400 MBit ▲200 MBit
Ich hab den Post noch einmal editiert und den Hinweiß fett gemacht. Der Fredersteller kann das Ganze ja, wenn er mag vorne editieren 

AbsolutesChaoz
Enthusiast
- Mitglied seit
- 22.08.2011
- Beiträge
- 925
Ich hab mal das neue Layout etwas an das alte angepasst. Die Farben sind jetzt hauptsächlich die gleichen wie vor dem Update.
Ein paar Bilder dazu:
Der Code:
Vielleicht gefällts ja dem ein oder anderen.
Ein paar Bilder dazu:
Der Code:
/***FORUM***/
.main_body1 {
left:0!important;
margin-right:0!important;
}
body a{
color:#000!important;
}
.cf {
border-bottom:none!important;
border-left:none!important;
border-right:none!important;
border-bottom-left-radius:0px!important;
border-bottom-right-radius:0px!important;
background:#fff!important;
}
.breadcrumb .navbit.lastnavbit span{
color:#000!important;
}
.breadcrumb .navbit a:hover{
border-color:transparent!important;
}
.popupbody li > a:hover, .popupbody li > label:hover, .popupbody li.vbmenu_hilite > a {
background:#e1e1e1!important;
}
.navlinks{
color:#000!important;
}
.groupbit:hover .postcontrols a:hover{
background:#d0d0d0!important;
}
.blockhead a{
color:#fff!important;
}
.toolsmenu h1 a{
color:#fff!important;
}
.notices li{
background:#dddddd!important;
border:3px solid #cf0404!important;
}
/***DEACSHADOW***/
* { -moz-box-shadow: none !important; }
* { -webkit-box-shadow: none !important; }
/***FORUMSTART***/
.forumhead + .childforum .L2:first-child .forumrow, .forumhead + .L2 .forumrow {
background:#f1f1f1!important;
border-top:1px solid #000!important;
}
.forumbit_nopost .forumbit_nopost .forumrow, .forumbit_post .forumrow {
background:#f1f1f1!important;
border-bottom: 1px solid #000!important;
border-left: 1px solid #000!important;
border-right: 1px solid #000!important;
}
.forumhead {
border-color: #000!important;
border-radius: 2px 2px 0 0;
border-style: solid;
border-width: 1px 1px 1px!important;
border-bottom: 0px!important;
margin-top:5px!important;
}
#forums .L1 .forumhead a {
color:#fff!important;
}
/***FORUMSTATS***/
.wgo_block {
background:#f1f1f1;}
.wgo_block .blocksubhead {
background:#c0c0c0!important;
margin-bottom:5px!important;
}
/***FOOTER***/
.footer{
background:#c0c0c0!important;
border:1px solid #000!important;
}
.footer a{
color:#000!important;
}
/***NAVHBAR+TOP***/
.navtabs{
background:url("http://www.hardwareluxx.de/community/members/absoluteschaoz-160608/albums/forumstyle/176753-navbarbg.png") repeat-x #c0c0c0!important;
border-top-left-radius:0px!important;
border-top-right-radius:0px!important;
padding:0 0 0 7px!important;
}
.leaderboard{
margin:0 auto!important;
}
.navbar{
margin:0!important;
border-top-left-radius:0px!important;
border-top-right-radius:0px!important;
}
.above_body{
margin:0!important;
border-bottom-left-radius:0px!important;
border-bottom-right-radius:0px!important;
border:0!important;
}
.navtabs li a.navtab{
border-left:0!important;
color:#fff!important;
}
.navtabs li.selected li a {
color:#fff!important;
}
.navbar_advanced_search li a {
color:#fff!important;
}
.navtabs li.selected a.navtab{
color:#fff!important;
}
.navtabs li.selected .popupbody li > a{
color:#000!important;
}
.navtabs li.selected .popupbody li > a:hover{
color:#000!important;
}
/***POSTVIEW***/
.toolsmenu{
background:#464746!important;
margin-top:5px!important;
margin-bottom:0px!important;
border:1px solid #000!important;
}
.toolsmenu div {
border-top:0!important;
}
.toolsmenu .popupgroup a.popupctrl, .toolsmenu .popupgroup .popupmenu a.popupctrl, .toolsmenu .popupgroup .popupmenu:hover a.popupctrl, .toolsmenu .popupgroup .popupmenu:hover .popupctrl a.popupctrl.active{
color:#fff!important;
}
.postbitlegacy .posthead .time {
color:#000!important;
}
.postbit .posthead .nodecontrols a, .postbitlegacy .posthead .nodecontrols a, .eventbit .eventhead .nodecontrols a {
color:#000!important;
}
.postbit .posthead, .postbitlegacy .posthead, .eventbit .eventhead{
background:#c0c0c0!important;
color:#000!important;
border-color:#000!important;
border-width:1px 1px 1px!important;
}
.postbitlegacy .postbody, .eventbit .eventdetails .eventbody {
background:#f1f1f1!important;
border-left:1px solid #000!important;
}
.postbitlegacy .postdetails, .eventbit .eventdetails {
border-left:1px solid #000!important;
border-right:1px solid #000!important;
background:#e6e6e6!important;
}
.postbit .postfoot, .postbitlegacy .postfoot, .eventbit .eventfoot {
background:#c0c0c0!important;
border:1px solid #000!important;
border-bottom:none!important;
}
.postbit, .postbitlegacy, .eventbit {
margin-bottom:5px!important;
border:1px solid #000!important;
border-left:none!important;
}
a.firstunread{
color:#fff!important;
}
.postbitlegacy .postfoot .textcontrols a, .postbit .postfoot .textcontrols a, .eventbit .eventfoot .eventcontrols a, .postbitlegacy .postfoot .textcontrols span.mobile, .postbit .postfoot .textcontrols span.mobile {
color:#000!important;
}
.signature {
border-top:1px solid #000!important;
}
.postbit .posttitle, .postbitlegacy .title{
border-bottom:1px solid #000!important;
}
.formcontrols{
border:1px solid #000!important;
background:#e6e6e6!important;
}
.formcontrols .blockrow{
background:#e6e6e6!important;
}
.wysiwyg_block .blockrow:first-child{
background:none!important;
}
.blockhead{
border-color:#000!important;
border-width:1px 1px 1px!important;
}
#pollinfo .blockhead h2{
color:#888!important;
}
.newcontent_textcontrol{
background:url("http://www.hardwareluxx.de/community/members/absoluteschaoz-160608/albums/forumstyle/176753-navbarbg.png") repeat-x #c0c0c0!important;
}
.postbit .posthead .postdate.new, .postbitlegacy .posthead .postdate.new{
background:url("http://www.hardwareluxx.de/community/members/absoluteschaoz-160608/albums/forumstyle/176799-post-new.png") no-repeat left center !important;
}
.popupbody li > a:hover, .popupbody li > label:hover, .popupbody li.vbmenu_hilite > a{
background-color:none!important;
}
/***FORUMVIEW***/
.threadlisthead a, .threadlisthead a:hover {
color:#fff!important;
}
.threadlisthead{
border-color:#000!important;
border-width:1px 1px 1px!important;
}
.threadbit .sticky{
background:#dadada!important;
border-color:#000!important;
}
.threadbit .nonsticky, .threadbit .discussionrow{
background:#f1f1f1!important;
border-color:#000!important;
}
/***ALBUMS+PROFILE***/
.toolsmenu h1{
color:#fff!important;
}
.toolsmenu .nopopupgroup li a, .toolsmenu .menuimage a.popupctrl{
color:#fff!important;
}
.profile_content .actionbuttons{
margin-top:10px!important;
border:0!important;
}
#sidebar_container.member_summary{
border:none!important;
border-radius:0px!important;
background:none!important;
float:right!important;
width:280px!important;
}
#sidebar_container .blocksubhead{
background:#c0c0c0!important;
border:1px solid #000!important;
}
#sidebar_container .userprof_content .blockrow{
border:1px solid #000!important;
}
#sidebar_container .blockbody{
border:0!important;
}
#sidebar_container .underblock{
height:0px!important;
}
dd.userprof_module{
background:url("http://www.hardwareluxx.de/community/members/absoluteschaoz-160608/albums/forumstyle/176753-navbarbg.png") repeat-x #c0c0c0!important;
border-color:#000!important;
}
.memberprofiletabunder{
background:#7d7d7d!important;
}
#userprof_content_container {
margin-left:0!important;
margin-right:300px!important;
}
.userprof_vmright .member_blockrow{
background:#c0c0c0!important;
border:1px solid #000!important;
border-top:none!important;
}
.userprof_headers{
color:#000!important;
}
.userprof_content{
background:#f1f1f1!important;
border-left:1px solid #000!important;
border-right:1px solid #000!important;
border-bottom:1px solid #000!important;
border-top:none!important;
}
.postbit.postbit-lite{
border:1px solid #000!important;
background:#f1f1f1!important;
}
.postbit-lite{
padding-bottom:0px!important;
}
.userprof blockquote{
padding-bottom:12px!important;
}
.profile_content div.subsectionhead{
background:#c0c0c0!important;
border:1px solid #000!important;
}
/***UCP***/
#usercp_nav .blockrow * a:hover{
background-color:#c0c0c0!important;
}
#usercp_nav .blocksubhead{
background:#c0c0c0!important;
color:#000!important;
}
#usercp_nav .blockrow .active{
background:#c0c0c0!important;
}
#usercp_nav .blockrow{
background:#f1f1f1!important;
}
/***SEARCH***/
#searchtypeswitcher li.selected a{
background:#a0a0a0!important;
border:1px solid #000!important;
border-radius:0px!important;
}
#searchtypeswitcher li a{
background:#c0c0c0!important;
border:1px solid #000!important;
border-radius:0px!important;
}
#searchtypeswitcher{
border-bottom:3px solid #000!important;
}
h2.searchlisthead{
margin-bottom:0px!important;
border:1px solid #000!important;
}
h2.searchlisthead a{
color:#fff!important;
}
/***PAGINATION***/
.pagination span a.popupctrl{
background-color:#f1f1f1!important;
border:1px solid #000!important;
}
.pagination span a{
background-color:#f1f1f1!important;
border:1px solid #000!important;
}
.pagination span.selected a{
background-color:#c0c0c0!important;
}
.pagination span.prev_next a, .pagination span.first_last a{
top:-1px!important;
}
/***SYSINFO***/
a.user_systeminfo{
background:url("http://www.hardwareluxx.de/community/images/hardwareluxx/misc/black_downward_arrow.png") no-repeat right !important;
}
.memberaction_body.popupbody.epfp_list{
border:1px solid #000!important;
}
.memberaction_body.popupbody.epfp_list li.right{
border-top:1px solid #000!important;
}
/***QUOTE***/
.bbcode_container div.bbcode_quote{
background:#e6e6e6!important;
border:1px solid #666!important;
}
.bbcode_container .bbcode_quote_container{
background:none!important;
}
/***POSTPREVIEW***/
.blockbody{
background:#f1f1f1!important;
border:1px solid #000!important;
border-top:none!important;
}
.blocksubhead{
background:#f1f1f1!important;
}
.main_body1 {
left:0!important;
margin-right:0!important;
}
body a{
color:#000!important;
}
.cf {
border-bottom:none!important;
border-left:none!important;
border-right:none!important;
border-bottom-left-radius:0px!important;
border-bottom-right-radius:0px!important;
background:#fff!important;
}
.breadcrumb .navbit.lastnavbit span{
color:#000!important;
}
.breadcrumb .navbit a:hover{
border-color:transparent!important;
}
.popupbody li > a:hover, .popupbody li > label:hover, .popupbody li.vbmenu_hilite > a {
background:#e1e1e1!important;
}
.navlinks{
color:#000!important;
}
.groupbit:hover .postcontrols a:hover{
background:#d0d0d0!important;
}
.blockhead a{
color:#fff!important;
}
.toolsmenu h1 a{
color:#fff!important;
}
.notices li{
background:#dddddd!important;
border:3px solid #cf0404!important;
}
/***DEACSHADOW***/
* { -moz-box-shadow: none !important; }
* { -webkit-box-shadow: none !important; }
/***FORUMSTART***/
.forumhead + .childforum .L2:first-child .forumrow, .forumhead + .L2 .forumrow {
background:#f1f1f1!important;
border-top:1px solid #000!important;
}
.forumbit_nopost .forumbit_nopost .forumrow, .forumbit_post .forumrow {
background:#f1f1f1!important;
border-bottom: 1px solid #000!important;
border-left: 1px solid #000!important;
border-right: 1px solid #000!important;
}
.forumhead {
border-color: #000!important;
border-radius: 2px 2px 0 0;
border-style: solid;
border-width: 1px 1px 1px!important;
border-bottom: 0px!important;
margin-top:5px!important;
}
#forums .L1 .forumhead a {
color:#fff!important;
}
/***FORUMSTATS***/
.wgo_block {
background:#f1f1f1;}
.wgo_block .blocksubhead {
background:#c0c0c0!important;
margin-bottom:5px!important;
}
/***FOOTER***/
.footer{
background:#c0c0c0!important;
border:1px solid #000!important;
}
.footer a{
color:#000!important;
}
/***NAVHBAR+TOP***/
.navtabs{
background:url("http://www.hardwareluxx.de/community/members/absoluteschaoz-160608/albums/forumstyle/176753-navbarbg.png") repeat-x #c0c0c0!important;
border-top-left-radius:0px!important;
border-top-right-radius:0px!important;
padding:0 0 0 7px!important;
}
.leaderboard{
margin:0 auto!important;
}
.navbar{
margin:0!important;
border-top-left-radius:0px!important;
border-top-right-radius:0px!important;
}
.above_body{
margin:0!important;
border-bottom-left-radius:0px!important;
border-bottom-right-radius:0px!important;
border:0!important;
}
.navtabs li a.navtab{
border-left:0!important;
color:#fff!important;
}
.navtabs li.selected li a {
color:#fff!important;
}
.navbar_advanced_search li a {
color:#fff!important;
}
.navtabs li.selected a.navtab{
color:#fff!important;
}
.navtabs li.selected .popupbody li > a{
color:#000!important;
}
.navtabs li.selected .popupbody li > a:hover{
color:#000!important;
}
/***POSTVIEW***/
.toolsmenu{
background:#464746!important;
margin-top:5px!important;
margin-bottom:0px!important;
border:1px solid #000!important;
}
.toolsmenu div {
border-top:0!important;
}
.toolsmenu .popupgroup a.popupctrl, .toolsmenu .popupgroup .popupmenu a.popupctrl, .toolsmenu .popupgroup .popupmenu:hover a.popupctrl, .toolsmenu .popupgroup .popupmenu:hover .popupctrl a.popupctrl.active{
color:#fff!important;
}
.postbitlegacy .posthead .time {
color:#000!important;
}
.postbit .posthead .nodecontrols a, .postbitlegacy .posthead .nodecontrols a, .eventbit .eventhead .nodecontrols a {
color:#000!important;
}
.postbit .posthead, .postbitlegacy .posthead, .eventbit .eventhead{
background:#c0c0c0!important;
color:#000!important;
border-color:#000!important;
border-width:1px 1px 1px!important;
}
.postbitlegacy .postbody, .eventbit .eventdetails .eventbody {
background:#f1f1f1!important;
border-left:1px solid #000!important;
}
.postbitlegacy .postdetails, .eventbit .eventdetails {
border-left:1px solid #000!important;
border-right:1px solid #000!important;
background:#e6e6e6!important;
}
.postbit .postfoot, .postbitlegacy .postfoot, .eventbit .eventfoot {
background:#c0c0c0!important;
border:1px solid #000!important;
border-bottom:none!important;
}
.postbit, .postbitlegacy, .eventbit {
margin-bottom:5px!important;
border:1px solid #000!important;
border-left:none!important;
}
a.firstunread{
color:#fff!important;
}
.postbitlegacy .postfoot .textcontrols a, .postbit .postfoot .textcontrols a, .eventbit .eventfoot .eventcontrols a, .postbitlegacy .postfoot .textcontrols span.mobile, .postbit .postfoot .textcontrols span.mobile {
color:#000!important;
}
.signature {
border-top:1px solid #000!important;
}
.postbit .posttitle, .postbitlegacy .title{
border-bottom:1px solid #000!important;
}
.formcontrols{
border:1px solid #000!important;
background:#e6e6e6!important;
}
.formcontrols .blockrow{
background:#e6e6e6!important;
}
.wysiwyg_block .blockrow:first-child{
background:none!important;
}
.blockhead{
border-color:#000!important;
border-width:1px 1px 1px!important;
}
#pollinfo .blockhead h2{
color:#888!important;
}
.newcontent_textcontrol{
background:url("http://www.hardwareluxx.de/community/members/absoluteschaoz-160608/albums/forumstyle/176753-navbarbg.png") repeat-x #c0c0c0!important;
}
.postbit .posthead .postdate.new, .postbitlegacy .posthead .postdate.new{
background:url("http://www.hardwareluxx.de/community/members/absoluteschaoz-160608/albums/forumstyle/176799-post-new.png") no-repeat left center !important;
}
.popupbody li > a:hover, .popupbody li > label:hover, .popupbody li.vbmenu_hilite > a{
background-color:none!important;
}
/***FORUMVIEW***/
.threadlisthead a, .threadlisthead a:hover {
color:#fff!important;
}
.threadlisthead{
border-color:#000!important;
border-width:1px 1px 1px!important;
}
.threadbit .sticky{
background:#dadada!important;
border-color:#000!important;
}
.threadbit .nonsticky, .threadbit .discussionrow{
background:#f1f1f1!important;
border-color:#000!important;
}
/***ALBUMS+PROFILE***/
.toolsmenu h1{
color:#fff!important;
}
.toolsmenu .nopopupgroup li a, .toolsmenu .menuimage a.popupctrl{
color:#fff!important;
}
.profile_content .actionbuttons{
margin-top:10px!important;
border:0!important;
}
#sidebar_container.member_summary{
border:none!important;
border-radius:0px!important;
background:none!important;
float:right!important;
width:280px!important;
}
#sidebar_container .blocksubhead{
background:#c0c0c0!important;
border:1px solid #000!important;
}
#sidebar_container .userprof_content .blockrow{
border:1px solid #000!important;
}
#sidebar_container .blockbody{
border:0!important;
}
#sidebar_container .underblock{
height:0px!important;
}
dd.userprof_module{
background:url("http://www.hardwareluxx.de/community/members/absoluteschaoz-160608/albums/forumstyle/176753-navbarbg.png") repeat-x #c0c0c0!important;
border-color:#000!important;
}
.memberprofiletabunder{
background:#7d7d7d!important;
}
#userprof_content_container {
margin-left:0!important;
margin-right:300px!important;
}
.userprof_vmright .member_blockrow{
background:#c0c0c0!important;
border:1px solid #000!important;
border-top:none!important;
}
.userprof_headers{
color:#000!important;
}
.userprof_content{
background:#f1f1f1!important;
border-left:1px solid #000!important;
border-right:1px solid #000!important;
border-bottom:1px solid #000!important;
border-top:none!important;
}
.postbit.postbit-lite{
border:1px solid #000!important;
background:#f1f1f1!important;
}
.postbit-lite{
padding-bottom:0px!important;
}
.userprof blockquote{
padding-bottom:12px!important;
}
.profile_content div.subsectionhead{
background:#c0c0c0!important;
border:1px solid #000!important;
}
/***UCP***/
#usercp_nav .blockrow * a:hover{
background-color:#c0c0c0!important;
}
#usercp_nav .blocksubhead{
background:#c0c0c0!important;
color:#000!important;
}
#usercp_nav .blockrow .active{
background:#c0c0c0!important;
}
#usercp_nav .blockrow{
background:#f1f1f1!important;
}
/***SEARCH***/
#searchtypeswitcher li.selected a{
background:#a0a0a0!important;
border:1px solid #000!important;
border-radius:0px!important;
}
#searchtypeswitcher li a{
background:#c0c0c0!important;
border:1px solid #000!important;
border-radius:0px!important;
}
#searchtypeswitcher{
border-bottom:3px solid #000!important;
}
h2.searchlisthead{
margin-bottom:0px!important;
border:1px solid #000!important;
}
h2.searchlisthead a{
color:#fff!important;
}
/***PAGINATION***/
.pagination span a.popupctrl{
background-color:#f1f1f1!important;
border:1px solid #000!important;
}
.pagination span a{
background-color:#f1f1f1!important;
border:1px solid #000!important;
}
.pagination span.selected a{
background-color:#c0c0c0!important;
}
.pagination span.prev_next a, .pagination span.first_last a{
top:-1px!important;
}
/***SYSINFO***/
a.user_systeminfo{
background:url("http://www.hardwareluxx.de/community/images/hardwareluxx/misc/black_downward_arrow.png") no-repeat right !important;
}
.memberaction_body.popupbody.epfp_list{
border:1px solid #000!important;
}
.memberaction_body.popupbody.epfp_list li.right{
border-top:1px solid #000!important;
}
/***QUOTE***/
.bbcode_container div.bbcode_quote{
background:#e6e6e6!important;
border:1px solid #666!important;
}
.bbcode_container .bbcode_quote_container{
background:none!important;
}
/***POSTPREVIEW***/
.blockbody{
background:#f1f1f1!important;
border:1px solid #000!important;
border-top:none!important;
}
.blocksubhead{
background:#f1f1f1!important;
}
Vielleicht gefällts ja dem ein oder anderen.

Zuletzt bearbeitet:
Whitecker007
Legende
- Mitglied seit
- 14.07.2008
- Beiträge
- 20.549
In Stylisch, ich hab jetzt das von le frog drauf und das ist glaube ich gut.
Zuletzt bearbeitet:
isulk
Urgestein
AbsolutesChaoz
Enthusiast
- Mitglied seit
- 22.08.2011
- Beiträge
- 925
Hmm welche Fehler kommen dann? Bei mir funktioniert es ja.^^
vfdesignz
"Giggity Giggity Goo"
Genau solche Fehler hatte ich auch, als ich den Code von der vorherigen Seite von dir benutzt habe. Ich weiß echt nicht woran es liegt.
Wie machst du das denn genau? Auf das Stylish Symbol klicken -> Stil erstellen und welches von den 4 Auswahlmöglichkeiten klickst du an?
Wie machst du das denn genau? Auf das Stylish Symbol klicken -> Stil erstellen und welches von den 4 Auswahlmöglichkeiten klickst du an?
Dragozool
Enthusiast
Ich hatte eine Klammer vergessen. Obwohl es zu funktionieren scheint, nochmal das Update:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("hardwareluxx.de") {
.forumbit_post .forumrow, .forumbit_nopost .forumrow, .forumbit_post
body{
color:white !important;
}
a{
color:white !important;
text-decoration:underline !important;
background:none;
}
.body_wrapper{
background:none !important;
}
.main_body{
background:black !important;
}
.blockfoot{
background:none !important;
}
.cf{
background:none !important;
}
.floatcontainer.footer{
background:#636563 !important;
}
.navtabs.floatcontainer{
background:#636563 !important;
}
.blockhead{
background:#636563 !important;
}
.shade.footer_time{
color:white;
}
.blocksubhead{
background:#636563 !important;
}
.blockbody{
background:#737573 !important;
}
SPAN{
color:white !important;
}
.above_body{
background:#636563 !important;
}
.forumrow.table{
background:#636563 !important;
}
.rating0.sticky{
background:#737573 !important;
}
.rating1.sticky{
background:#737573 !important;
}
.rating2.sticky{
background:#737573 !important;
}
.rating3.sticky{
background:#737573 !important;
}
.rating4.sticky{
background:#737573 !important;
}
.rating5.sticky{
background:#737573 !important;
}
.rating0.nonsticky{
background:#737573 !important;
}
.rating1.nonsticky{
background:#737573 !important;
}
.rating2.nonsticky{
background:#737573 !important;
}
.rating3.nonsticky{
background:#737573 !important;
}
.rating4.nonsticky{
background:#737573 !important;
}
.rating5.nonsticky{
background:#737573 !important;
}
.postbody{
background:#737573 !important;
}
.postdetails{
background:#636563 !important;
}
.blockrow{
background:#737573 !important;
}
.blockrow.pmbit{
background:#737573 !important;
}
#yui-gen8{
background:#737573 !important;
}
#yui-gen5{
background:#737573 !important;
}
#yui-gen2{
background:#737573 !important;
}
#tag_edit_link{
background:#636563 !important;
}
.popupctrl.user_systeminfo{
background:#636563 !important;
}
#navbar_notice_12{
background:#636563 !important;
}
.username_container{
background:none !important;
}
.popupbody.memberaction_body{
background:#636563 !important;
}
.username.online.popupctrl{
background:none !important;
}
.username.offline.popupctrl{
background:none !important;
}
.threadlastpost.td{
color:white;
}
.threadstats.td.alt{
color:white
}
.pagination span a{
background:grey !important;
border-bottom-width: 1px;
border-left-width: 1px;
border-right-width: 1px;
border-top-width: 1px;
}
.popupbody li > a:hover, .popupbody li > label:hover, .popupbody li.vbmenu_hilite > a {
background-color:none !important;
}
.popupbody li > a, .popupbody li > label {
background:none;
}
a.user_systeminfo{
box-shadow:none !important;
font-size:12px !important;
padding-left:1px !important
}
#usercp_nav .blockrow * a:hover {
background:none !important;
}
.filter{
background:#636563 !important;
color: white;
border-left-width:0px !important;
}
P{
color:white ;
}
.blocksubhead{
color:white !important;
}
.wgo_subblock.section{
background:#737573 !important;
}
.wgo_subblock.section{
color:white !important;
}
.postbit, .postbitlegacy, .eventbit{
color:white !important;
}
.postbitlegacy .postrow, .eventbit .eventrow, .postbitdeleted .postrow, .postbitignored .postrow {
color:white !important;
}
.quote_container{
background:#636563 !important;
}
.bbcode_container .bbcode_quote_container{
background:none;
}
.bbcode_code{
background:#434543 !important;
}
.navbar{
border-left-width:1px !important;
border-top-width:1px !important;
border-right-width:1px !important;
height:55px !important;
}
.userprof_content{
color:white !important;
}
.userprof_vmright div{
background:#636563 !important;
}
.userprof_vmright div blockquote{
background:#737573 !important;
}
.userprof_module{
background:#737573 !important;
}
.userprof_moduleinactive{
background:#636563 !important;
}
.userprof_title{
color:white !important;
}
dl.stats dt, #sidebar_container dl.stats, #sidebar_container .blockbody.userprof_content, #sidebar_container .userprof_content .time, .userprof_content .time {
color:white !important
}
.userprof_content .blockrow{
color:white !important;
}
.textcontrol{
background:none !important;
}
.forumrow{
background:#737573 !important;
}
#pagetitle{
padding-bottom:3px;
}
.thread_info{
color:white;
}
.navtabs ul{
background:#737573
}
.postfoot{
background:#737573 !important;
border-top-color:#A3A5A3 !important;
}
.posthead{
background:#636563 !important;
border-left-color:#D1D1D1 !important;
border-right-color:#D1D1D1 !important;
border-bottom-color:#A3A5A3 !important;
}
.pagetitle{
padding-top:10px !important;
}
.thread_controls ul{
background:#737573 !important;
margin-top:4px;
}
.popupctrl{
background:#737573 !important;
}
.forumbit_post .foruminfo .forumdata, .forumbit_post .foruminfo .forumtitle, .forumbit_post .foruminfo .viewing {
color:white !important;
}
.userprof_content{
background:#737573 !important;
}
.threadlisthead{
border-left-color:#D1D1D1 !important;
border-right-color:#D1D1D1 !important;
border-bottom-color:#D1D1D1 !important;
}
.forumhead{
border-left-color:#D1D1D1 !important;
border-right-color:#D1D1D1 !important;
border-bottom-color:#D1D1D1 !important;
}
.breadcrumb .navbit a:hover{
background:none !important;
border-top-color:black !important;
border-left-color:black !important;
border-right-color:black !important;
border-bottom-color:black !important;
}
.active{
background:#838583 !important;
}
.above_postlist .pagination_top .pagination, .above_postlist .pagination_top .postpagestats {
color:#C1C1C1 !important;
}
#usercp_navpopup a{
background:#737573 !important;
}
.blockfoot.controlbar.textpad a{
background:#737573 !important;
}
#showthread_navpopup a{
background:#737573 !important;
}
#searchtypeswitcher li a {
background:#636563 !important;
}
#searchtypeswitcher li.selected a{
background:#737573 !important;
}
#pmrecips_ctrl{
color:white;
}
#yui-gen26 .right{
background:#737573;
}
#cke_11_text{
color:black !important;
}
#cke_13_text{
color:black !important;
}
}
Viel Spaß!
ich hab noch was gefunden wo es nicht ganz passt ^^ kann man da was ändern?? man sieht die schrift nämlich nicht mehr im preisvergleich ^^

Zuletzt bearbeitet:
AbsolutesChaoz
Enthusiast
- Mitglied seit
- 22.08.2011
- Beiträge
- 925
Genau solche Fehler hatte ich auch, als ich den Code von der vorherigen Seite von dir benutzt habe. Ich weiß echt nicht woran es liegt.
Wie machst du das denn genau? Auf das Stylish Symbol klicken -> Stil erstellen und welches von den 4 Auswahlmöglichkeiten klickst du an?
Dort gar keines.
Ich gehe einfach über den Add-On Manager bei Stylish auf Stil erstellen und dort habe ich das dann alles so eingefügt.
Schon seltsam irgendwie.
vfdesignz
"Giggity Giggity Goo"
Ahso, hhmm, aber das Problem dass sich der Code auch auf die anderen Seiten auswirkt habe ich dennoch.
Ich schick dir meinen aktuellen Code via PN, vielleicht findest du ja den Fehler.
Ich schick dir meinen aktuellen Code via PN, vielleicht findest du ja den Fehler.
AbsolutesChaoz
Enthusiast
- Mitglied seit
- 22.08.2011
- Beiträge
- 925
Ja, hab dir geantwortet.
Vielleicht kann ja mal einer hier schreiben wie man in Stylish anfangen soll damit er das CSS nur für das Forum verwendet, aber nicht für die Main oder andere HWL Seiten. Ob das bei mir so stimmt weiß ich nicht und wieso das Fehlermeldungen verursacht auch nicht.
Vielleicht kann ja mal einer hier schreiben wie man in Stylish anfangen soll damit er das CSS nur für das Forum verwendet, aber nicht für die Main oder andere HWL Seiten. Ob das bei mir so stimmt weiß ich nicht und wieso das Fehlermeldungen verursacht auch nicht.

vfdesignz
"Giggity Giggity Goo"
Habs geschafft. 
Also, dass der Code nur für das Forum und nicht für die Hauptseite oder andere Seiten verwendet wird, müsst ihr folgendes tun:
Ihr müsst eure Zeile, wo ihr die URL angebt, also das mit @-moz-document etc. damit ersetzen: @-moz-document url-prefix("http://www.hardwareluxx.de/community") {
Dann folgt der CSS-Code und ganz zum Schluss kommt noch diese Klammer hier: }

Also, dass der Code nur für das Forum und nicht für die Hauptseite oder andere Seiten verwendet wird, müsst ihr folgendes tun:
Ihr müsst eure Zeile, wo ihr die URL angebt, also das mit @-moz-document etc. damit ersetzen: @-moz-document url-prefix("http://www.hardwareluxx.de/community") {
Dann folgt der CSS-Code und ganz zum Schluss kommt noch diese Klammer hier: }
Ich hab mal das neue Layout etwas an das alte angepasst. Die Farben sind jetzt hauptsächlich die gleichen wie vor dem Update.
Vielleicht gefällts ja dem ein oder anderen.
wird es sicherlich

ich habe deins und die 2 aus dem anderen thread mal mit in den startpost übernommen
die sammlung wächst

Trawar
Enthusiast
@ lrwr
Auch von mir ein Dickes Danke.
Sieht endlich wieder erträglich aus.
Auch von mir ein Dickes Danke.
Sieht endlich wieder erträglich aus.
Wow... meinen tiefsten Respekt 
Wir kriegen das Luxx wieder!!!

Wir kriegen das Luxx wieder!!!

Black2Soul
Banned
- Mitglied seit
- 27.11.2007
- Beiträge
- 5.097
Dann sieht´s ja bald wieder anständig aus hier 
Alte dark Farben gepaart mit dem neuen Layout

Alte dark Farben gepaart mit dem neuen Layout

Vielen Dank!
Kommado zurück... Im g Mail bekomme ich mit dem 1. Skin keine Schrift in der Navigation mehr angezeigt.
wer stylish nutzt muss am anfang des codes noch einen entsprechenden teil einfügen, der dafür sorgt, dass er nur auf diese webseite angewendet wird.
opera-user mit include css brauchens nicht, deswegen habe ichs auch vergessen dazu zu schreiben
einfach davor
Code:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix("http://www.hardwareluxx.de/community/") {und am ende ein }
das sollte das problem beheben

Dort gar keines.
Ich gehe einfach über den Add-On Manager bei Stylish auf Stil erstellen und dort habe ich das dann alles so eingefügt.
Schon seltsam irgendwie.
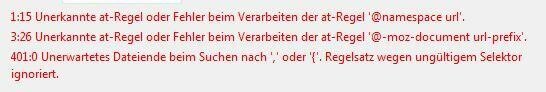
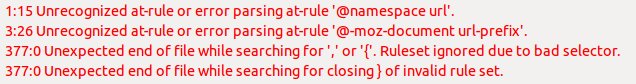
ka warum, aber bei deinem bekomm ich komische fehler


da die anderen funktionieren kanns fast nur am code, oder an copy+paste liegen. wobei ich auf den ersten blick keine codefehler gefunden hab.
@lrwr
Hab momentan dein Black Style drin und warte auf den blauen.
Allerdings macht dein Skin Probleme, denn er wirkt sich auch auf andere Seiten aus. Das passiert bei den anderen Styles nicht.
Weißt du woran das liegt?
edit:
Bei deinem Code fehlt der Kopf (wo auch die URL drin steht.)
Kannste den nochmal vervollständigen?
edit:
hab einfach mal das aus den anderen Skins hinzugefügt:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("hardwareluxx.de") {
Klappt jetzt soweit.
Gruß
Hab momentan dein Black Style drin und warte auf den blauen.
Allerdings macht dein Skin Probleme, denn er wirkt sich auch auf andere Seiten aus. Das passiert bei den anderen Styles nicht.
Weißt du woran das liegt?
edit:
Bei deinem Code fehlt der Kopf (wo auch die URL drin steht.)
Kannste den nochmal vervollständigen?
edit:
hab einfach mal das aus den anderen Skins hinzugefügt:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("hardwareluxx.de") {
Klappt jetzt soweit.
Gruß
Zuletzt bearbeitet:
- Mitglied seit
- 29.03.2009
- Beiträge
- 1.552
- Ort
- Frankfurt
- Details zu meinem Desktop
- Prozessor
- AMD Ryzen 7 5800X
- Mainboard
- Asus TUF Gaming B550-Plus
- Kühler
- Scythe Mugen 5 Rev. B
- Speicher
- Crucial Ballistix Sport 2x16GB CL16 3200, Crucial Ballistix RGB 2x8GB CL16 3200
- Grafikprozessor
- Sapphire NITRO+ RX 6700 XT OC 12GB
- Display
- LG 32UN880-B
- SSD
- Silicon Power NVMe 1TB, Samsung 860 EVO 1TB, WD Blue 3D 1TB, Crucial MX500 1TB, Sandisk Ultra 3D 2TB
- Gehäuse
- Lian Li PC-O11 Dynamic
- Netzteil
- Seasonic Focus PX-550
- Keyboard
- Keychron V1 mit Durok V2, PBTFans Kabuki-Cho/Botanicals
- Mouse
- Logitech MX Master 3s
- Betriebssystem
- Windows 11
- Webbrowser
- Vivaldi
@lrwr: danke schonmal, aber mit dem roten bin ich nicht ganz zufrieden. ich brauche unbedingt den code zu dem blau grauen style! das sieht einfach genial aus!
Revan
Urgestein
- Mitglied seit
- 21.06.2005
- Beiträge
- 3.566
- Ort
- Scumm Bar
- Desktop System
- iRacing Simulator
- Laptop
- Dell Latitude 7450
- Details zu meinem Desktop
- Prozessor
- Intel i9 9900k
- Mainboard
- Gigabyte Aorus Z390 Master
- Kühler
- Custom Wakü
- Speicher
- 32GB G.Skill
- Grafikprozessor
- Geforce RTX2080
- Gehäuse
- Silverstone TJ07
Den dunklen von lrwr hab ich jetzt mal ausprobiert, damit leidet die Übersicht aber schon arg. Momentan habe ich diesen hier am laufen: http://www.hardwareluxx.de/communit...sammlung-feedback-862684-11.html#post18171037
Der fehlt auch noch in der Sammlung.
Der fehlt auch noch in der Sammlung.
T
tree-
Guest
Hallo Luxxer
das neue Forenaussehen sorgt ja schon für viel Aufmerksamkeit und es wurden ja auch schon von offizieller seite codeschnipsel für Stylish rausgegben.
Dazu bin ich wohl auch nicht der einzige, der sich hingesetzt hat und selber etwas gemacht hat.
Hier im Thread sollen vorallem von usern erstellte styles gesammelt und ausgetauscht werden.
lob und kritik sind natürlich immer wilkommen
Dickes Dankeschön von mir.

Cheers, tree

*Hagen*
Have a nice day!
- Mitglied seit
- 13.06.2006
- Beiträge
- 14.179
- Details zu meinem Desktop
- Prozessor
- AMD Ryzen 7 7800X3D 8x 4.20GHz So. AM5 WOF
- Mainboard
- MSI Tomahawk WIFI AMD B650 So. AM5 DDR5 ATX
- Kühler
- be quiet! Pure Rock 2 Black Tower
- Speicher
- 64GB G.Skill Trident Z5 NEO DDR5-6000 DIMM CL30 Dual Kit
- Grafikprozessor
- 16GB Palit GeForce RTX 4070 Ti SUPER JetStream OC
- Display
- DELL G2724D
- SSD
- 2TB Kingston KC3000 M.2 PCIe 4.0 x4 3D-NAND TLC
- Gehäuse
- Fractal Design Pop Air Glasfenster Midi Tower schwarz
- Netzteil
- 750 Watt Seasonic Focus GX 3.0 Modula 80+ Gold
- Betriebssystem
- Windows 11
- Internet
- ▼300 MBit ▲150 MBit
tree-, die Formatierung deiner Schrift sorgt für noch mehr Verwirrung 

T
tree-
Guest
Hallo *Hagen*,

was hast du den für einen Skin am laufen?
Ich benutze seit Jahren die "Century Gothic" - Schriftart, weil diese "feiner" aussieht und du
bist der Erste bis jetzt der mir ein Probleme damit meldet.
Mit meinem Skin sieht es so aus und verwirrt doch nicht:

Zum Vergrößern auf Bild klicken
Ohne Skin ist auch alles bestens bei mir zu lesen...
Habe Firefox 9.0.1 mit sämtlichen Adblockerfiltern (Werbefenster werden alle geblockt) am Laufen.
Mach mal einen Screen, damit ich weiß was du meinst.
Grundsätzlich sollten neue Skins nicht inkompatibel zu anderer Schriftformatierung sein, da
sonst die Bandbreite der Möglichkeiten beim Schreiben vom Skin diktiert wird!
Design ja, aber dann bitte gut lesen können - Das ist auch meine Meinung.
mfg tree

was hast du den für einen Skin am laufen?
Ich benutze seit Jahren die "Century Gothic" - Schriftart, weil diese "feiner" aussieht und du
bist der Erste bis jetzt der mir ein Probleme damit meldet.
Mit meinem Skin sieht es so aus und verwirrt doch nicht:

Zum Vergrößern auf Bild klicken
Ohne Skin ist auch alles bestens bei mir zu lesen...
Habe Firefox 9.0.1 mit sämtlichen Adblockerfiltern (Werbefenster werden alle geblockt) am Laufen.
Mach mal einen Screen, damit ich weiß was du meinst.
Grundsätzlich sollten neue Skins nicht inkompatibel zu anderer Schriftformatierung sein, da
sonst die Bandbreite der Möglichkeiten beim Schreiben vom Skin diktiert wird!
Design ja, aber dann bitte gut lesen können - Das ist auch meine Meinung.
mfg tree

*Hagen*
Have a nice day!
- Mitglied seit
- 13.06.2006
- Beiträge
- 14.179
- Details zu meinem Desktop
- Prozessor
- AMD Ryzen 7 7800X3D 8x 4.20GHz So. AM5 WOF
- Mainboard
- MSI Tomahawk WIFI AMD B650 So. AM5 DDR5 ATX
- Kühler
- be quiet! Pure Rock 2 Black Tower
- Speicher
- 64GB G.Skill Trident Z5 NEO DDR5-6000 DIMM CL30 Dual Kit
- Grafikprozessor
- 16GB Palit GeForce RTX 4070 Ti SUPER JetStream OC
- Display
- DELL G2724D
- SSD
- 2TB Kingston KC3000 M.2 PCIe 4.0 x4 3D-NAND TLC
- Gehäuse
- Fractal Design Pop Air Glasfenster Midi Tower schwarz
- Netzteil
- 750 Watt Seasonic Focus GX 3.0 Modula 80+ Gold
- Betriebssystem
- Windows 11
- Internet
- ▼300 MBit ▲150 MBit
So siehts bei mir aus (btw. ist V2 nun online):